webpack의 도입
webpack을 도입했을 때 우리가 얻을 수 있는 효과는 리팩토링입니다. 구동되는 방법을 그대로 유지하면서 내부의 코드를 더 효율적으로 바꾸는 방법입니다.
설치
- 현재 디렉토리를 node.js의 프로젝트 폴더로 선언한다. npm init -y
- webpack을 프로젝트 폴더에 설치 npm install -D webpack webpack-cli
- package.json 에서 설치 확인

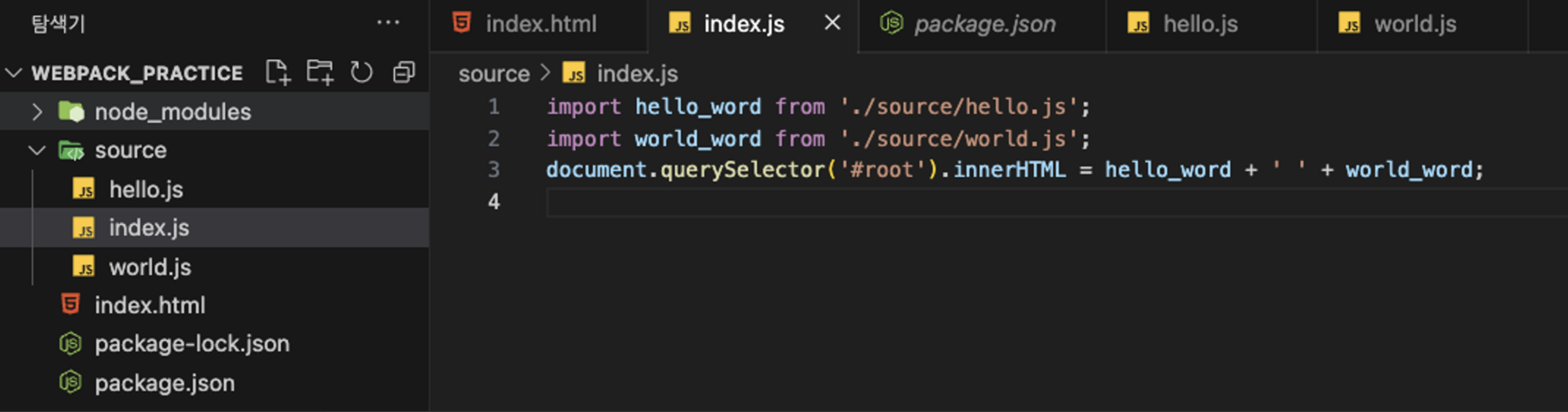
4. index.html안에 있는 javaScipt 코드를 별도의 index.js 파일로 뺀다.

index.js라는 파일은 hello.js 파일과 world.js라는 파일을 import를 통해서 사용하고 있는것을 볼 수 있습니다.
즉, 우리가 만들고 있는 애플리케이션의 입구에 해당하는 파일은 index.js 이고, 이걸 “entry”라고 합니다.
우리는 이제 웹 팩을 이용해서 이 입구에 있는 index.js 파일을 번들링을 해서 이 파일이 사용하고 있는 hello.js, world.js 까지를 index.js 파일에 번들링 할 것입니다.
그때에 작업한 결과는 원하는 곳을 지정할 수 있다. 지금은 public 이라는 폴더를 생성해서 그곳에 넣는 방식으로 진행할려고 합니다.
웹펙 설치하기
웹팩을 실행하기 위해서는 다음과같은 코드를 터미널에 입력해줘야한다.
(웹팩에게 내가 작업하고 있는 폴더에서 입구(entry)에 해당하는 경로를 알려준다.)
npx webpack --entry ./source/index.js --output-filename index_bundle.js -o ./public그러면 다음과같이 public 폴더 안에 index_bundle.js 파일이 생기고, 그안에 내용이 생긴다.

다시 동작해보기
웹팩을 적용했으니, 다시 실행을 시켜보기위해

index.html 다음과같이 수정하고 실행을 시키면

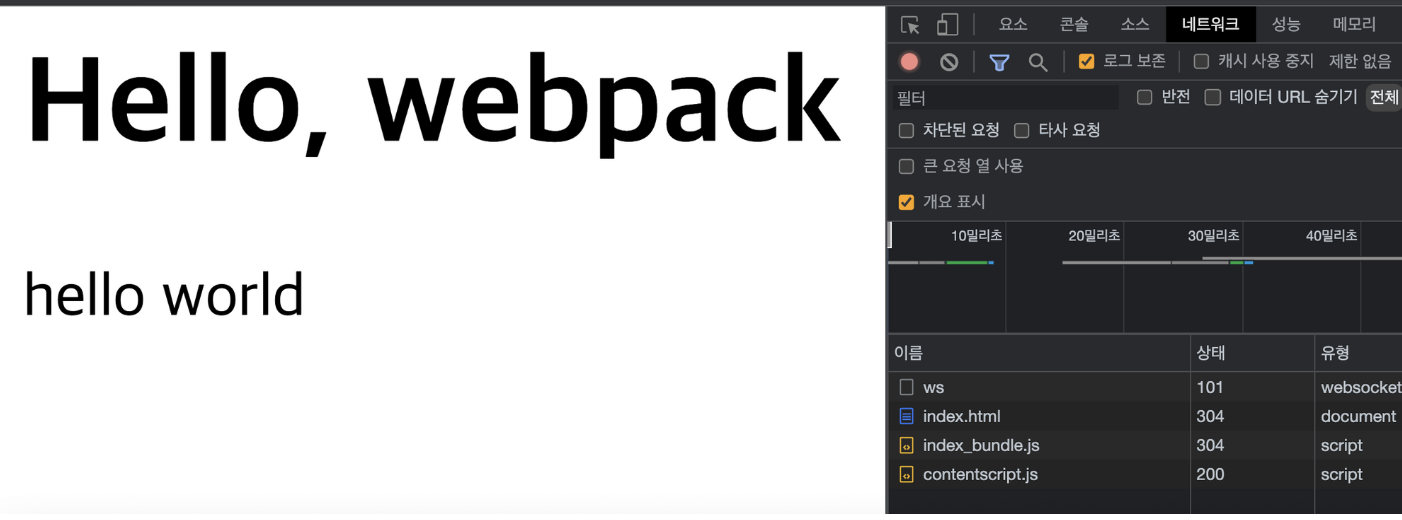
기존에는 hello.js, world.js 2가지가 생겼던게 index_bundle.js로 묶여서 컨넥션이 일어나는것을 볼 수 있다.
2번일어나는것을 1번으로 줄였기 때문에, 더 좋은 효율을 낼 수 있다.
참고
https://www.youtube.com/watch?v=cp_MeXO2fLg&list=PLuHgQVnccGMChcT9IKopFDoAIoTA-03DA
'prev > webpack' 카테고리의 다른 글
| webpack 공부하기 -3 (0) | 2023.05.28 |
|---|---|
| webpack 공부하기 -1 (0) | 2023.05.26 |
| webpack 알아보기 (0) | 2023.05.26 |


