구현 계기
이미지를 <input> 태그를 이용해서 type=’file’ 으로 받은 후, File 정보를 가지고 누가 url 정보로 바꿀것인가가 핵심이었다. 이건 프론트에서도 가능했고, 백엔드에서도 가능했다. 그 당시, backEnd분이 방법을 모르겠다고 해서 Front 에서 진행한 것으로 기억된다.
S3 버켓만들고 이미지 업로드
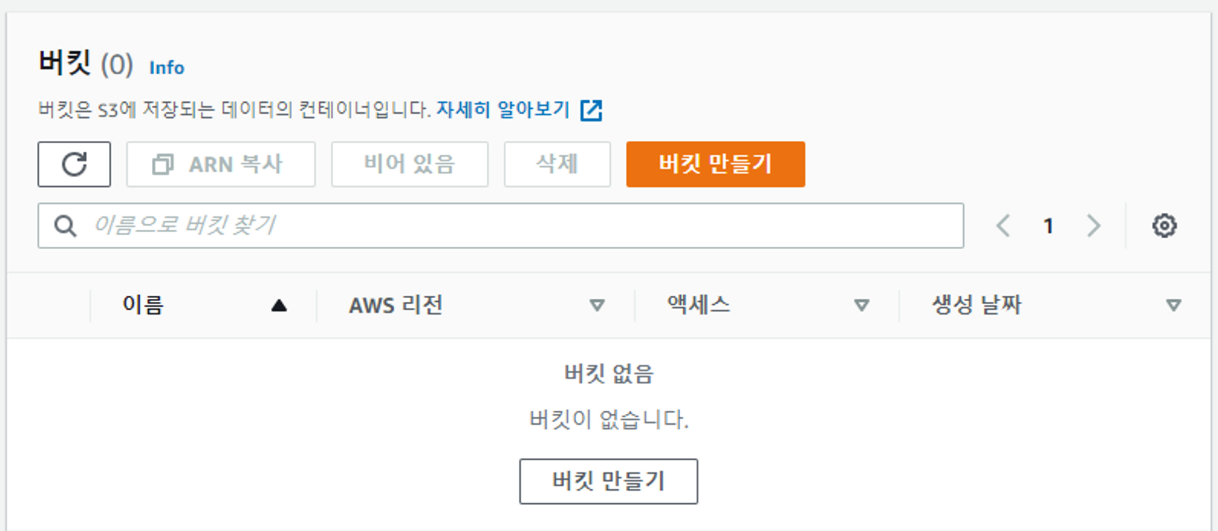
s3 버켓 만들기


버켓 만들기를 통해서
- 버켓이름(하고싶은걸로)
- AWS 리전 (아시아 태평양(서울) ap-northeast-2)
다음과 같이 생성하면 된다.

- 테스트 용이므로 퍼블릭 엑세스 차단 설정을 해제 합니다.
- 만들어진 버켓 클릭하기

- 버켓을 클릭하면 후에 권한 클릭

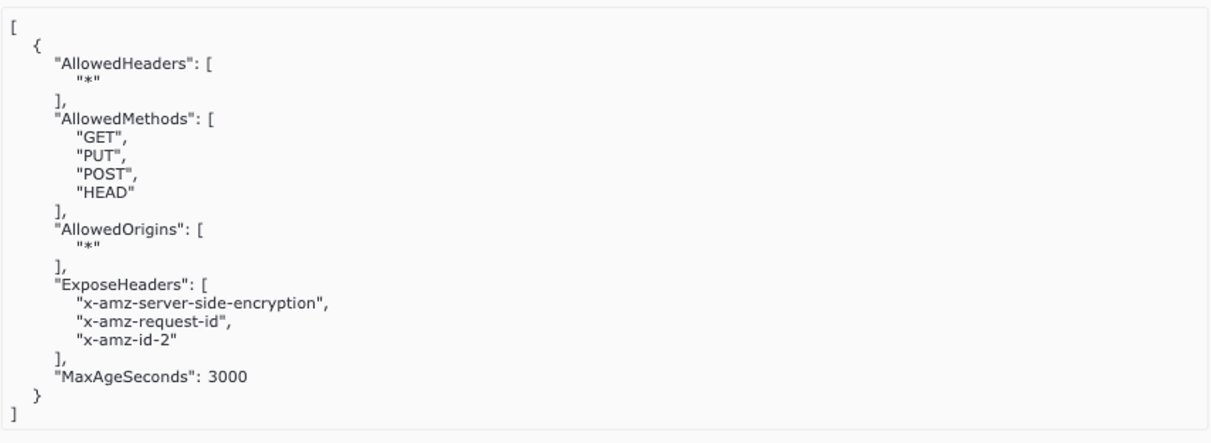
- 권한 CORS에 다음을 입력합니다.

코드에서 보내는 내용 확인하기
import AWS from 'aws-sdk';
export const guid = () => {
function _s4() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
}
return (
_s4() + _s4() + '-' + _s4() + '-' + _s4() + '-' + _s4() + '-' + _s4() + _s4() + _s4()
);
};
export const uploadFile = async (file) => {
if (!file) return;
const region = 'ap-northeast-2';
const bucket = 'clone-codding-imagebox';
AWS.config.update({
region: region,
accessKeyId: process.env.REACT_APP_ACCESS_KEY_ID,
secretAccessKey: process.env.REACT_APP_SECRET_ACCESS_KEY,
});
const upload = new AWS.S3.ManagedUpload({
params: {
Bucket: bucket,
Key: `${guid()}.jpeg`,
Body: file,
},
});
const promise = await upload.promise().then((promiseResult) => promiseResult);
console.log(promise);
try {
console.log('success');
} catch (err) {
console.log('err');
}
return promise.Location;
};
- file정보를 props를 통해서 전달 받는다.
- 파일정보가 있는지 없는지 확인한다.
- region, bucket은 내가 설정한 내용으로 입력한다.
- accesskeyId, secretAccessKey 는 .env를 사용해서 설정해두고 s3 정보를 입렵한다.
- upload.promise값을 이용해서 file 값을 전달 한 후, 결과값으로 url 값을 얻는다.
회고
프론트엔드 쪽에서도 이미지 업로드가 가능하다는 것을 알게됬다. s3를 이용해서 이미지를 저장한 후, url을 전달받아서 서버로 전송하는 방식으로 했다.
근데 왜 이미지 업로드는 프론트에서 하지 않고 서버에서 할까? 라는 고민을 했다. 프론트에서도 가능한 일인데 왜 굳이 서버측에서할까? 일단 내가 알아봤을때는 이미지 reSize가 서버측에서 하는것이 쉽다는 이유가 있었다.
서버측에서 관리하기 위해서는 프론트에서는 FormData를 이용해서 File 객체를 전달해 주면되는 방식이었다.
다음에 기회가 된다면 이런 방식으로 사용해도 좋을 거같다.
참고
https://codegear.tistory.com/7
리액트활용-01.aws s3에 React를 이용한 file upload 기능 만들기 1/2
이 포스트의 동영상 강의 URL https://youtu.be/-BmF30R_erk AWS의 S3는 단순 Storage 제공 서비스입니다. EC2와 같이 프로그램을 실행시킬 수는 없고, 파일을 업로드하거나 html과 같은 정적 페이지는 서비스
codegear.tistory.com
'prev > 프로젝트' 카테고리의 다른 글
| 컴포넌트 상태 관리를 어떻게 할것인지에 대해서 (전역관리) (0) | 2023.06.13 |
|---|---|
| Clone-coding "오늘의집" 회원가입 유효성 검사 (1) | 2023.06.13 |
| 첫번째 프로젝트 준비 (0) | 2023.02.07 |
